css3 拡大,縮小,移動,変形 transformプロパティのまとめ
2011.11.20
この記事は最終更新日から1年以上が経過しています。
CSS3になり、様々な事が出来るようになりました。
transformもその一つです。
transformを使う事によってHTML要素を拡大、縮小、移動、変形などが出来るようになっています。
また、transition-durationなどの設定を加える事のよって、アニメーションの設定も可能です。
2011年11月現在、スマートフォンの普及率も伸び、webサイトでもHTML5、CSS3で制作されているサイトを多く見かけるようになりました。
そこで、今一度 確認の兼ねて transformプロパティについてまとめてみました。
CSS3を適応される場合の主要ブラウザ ベンダープレフィックス
| ベンダープレフィックス | ブラウザ |
| -webkit- | Google Chrome、Safari |
| -moz- | Firefox |
| -o- | Opera |
| -ms- | Internet Explorer |
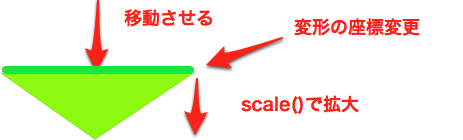
変形の支点を指定する transform-origin
transform-originは要素を変形する支点をどこに置くかを指定 出来るプロパティです。
設定出来る値
- パーセンテージ : 変形を適用する要素の左上位置(0%,0%)からのパーセンテージによる指定が可能。3Dの場合にはZ軸方向の長さを指定(初期値は50% 50% 0)
- 長さ : 変形を適用する要素の左上位置(0,0)からの長さを指定。3D変形では左上位置(0,0,0)からの長さを指定
- キーワード : 水平方向はleft・center・rightの指定。垂直方向はtop・center・bottom 指定。3Dの場合にはZ軸方向の長さを指定
transform-origin:center center; -moz-transform-origin:center center; -webkit-transform-origin:center center;
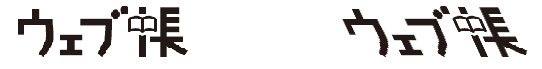
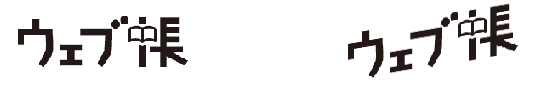
skew : 要素を曲げる
skewX(*deg)
(X軸の傾斜角度) skewX()関数では、角度によってX軸に沿った傾斜変形を指定します。
transform: skewX(25deg);
-moz-transform: skewX(25deg); -webkit-transform: skewX(25deg);

skewX(-*deg)
負の数値設定も可能です。
transform: skewX(-25deg);
-moz-transform: skewX(-25deg); -webkit-transform: skewX(-25deg);

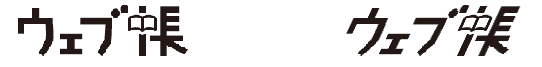
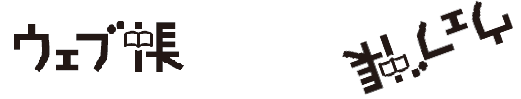
skewY(*deg)
transform: skewY(10deg)
-moz-transform: skewY(10deg); -webkit-transform: skewY(10deg);

skewY(-*deg)
transform: skewY(-10deg);
-moz-transform: skewY(-10deg); -webkit-transform: skewY(-10deg);

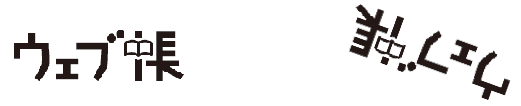
rotate : 要素を回転
rotate()関数では、角度によって2D回転を指定します。
rotate(*deg)
transform: rotate(160deg);
-moz-transform: rotate(160deg); -webkit-transform: rotate(160deg);

rotate(-*deg)
transform: rotate(-160deg);
-moz-transform: rotate(-160deg); -webkit-transform: rotate(-160deg);

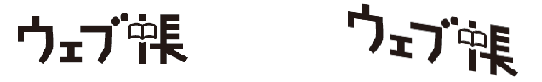
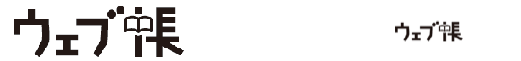
scale : 拡大縮小
scale()関数では要素を拡大、または、縮小表示する際に使用します。
scale(0.*):縮小
transform: scale(0.4);
-moz-transform: scale(0.4); -webkit-transform: scale(0.4);

scale(*) :拡大
transform: scale(1.4);
-webkit-transform: scale(1.4); -moz-transform: scale(1.4);

translate : 移動
translate()関数では要素の表示位置を移動させる際に使用します。
translate(*px)
transform: translate(30px);
-moz-transform: translate(30px); -webkit-transform: translate(30px);

translate(-*px)
transform: translate(-30px);
-moz-transform: translate(-30px); -webkit-transform: translate(-30px);

これらをアニメーションさせる方法はこちらから